رابط کاربری ویجت- Widget
بررسی اجمالی
در ادامه آموزش های ویجت نویسی در بیزاجی به قسمت دوم این مقوله می پردازیم.
در Bizagi ، شما می توانید واسطه های کاربر را با استفاده از ویجت Bizagi گسترش دهید.
برای ایجاد ویجت های خود ، می توانید از ویرایشگر ویجت آنلاین ارائه شده توسط Bizagi Ltd. استفاده کنید.
قبل از شروع این بخش، مطمئن شوید که آموزش نوشتن Widget در بیزاجی- قسمت اول را خوانده اید.
دسترسی ویرایشگر ویجت
برای دسترسی به ویرایشگر ویجت آنلاین (از Google Chrome توصیه می شود) از یک مرورگر مورد نظر خود استفاده کنید
با وارد کردن آدرس زیر به ویرایشگر ویجت دسترسی پیدا کنید:
https://www.bizagi.com/widgeteditor/
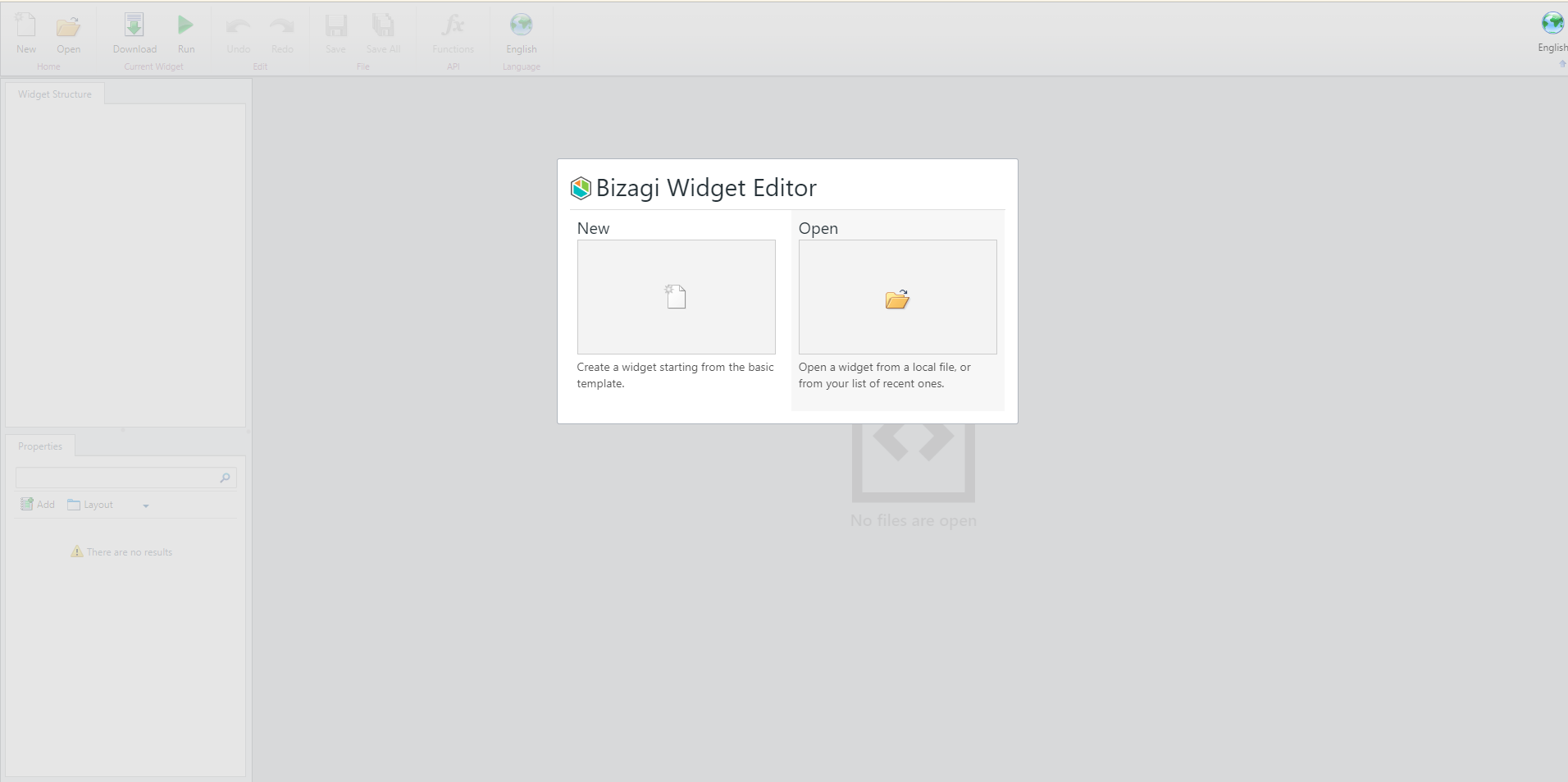
این صفحه به شما امکان ایجاد ویجت جدید یا بارگذاری یک ویجت که قبلا ساخته اید (با فرمت .bwg) را می دهد:

ویجت جدید
برای ایجاد ویجت خود از الگوی شروع پیش فرض روی New کلیک کنید.
- با ویرایش نام پیش فرض ، نام ویجت را تعریف کنید.
توجه کنید که می توانید با کلیک بر روی نماد کوچک در سمت راست این قسمت ، نام را به زبان انگلیسی و اسپانیایی بومی سازی کنید.
نوع ویجت را انتخاب کنید: کنترل کاربر را برای یک ویجت معمولی انتخاب کنید یا ستون را برای یک ویجت انتخاب کنید که باید در داخل یک جدول (یک بار در هر ردیف) نمایش داده شود.
- دسته ای را معرفی کنید که ویجت در طراح فرم ها نمایش داده می شود.
توجه کنید که می توانید با کلیک بر روی نماد کوچک در سمت راست این قسمت ، نام را به زبان انگلیسی و اسپانیایی بومی سازی کنید.
- شرح مختصری معنی دار را برای ویجت خود درج کنید.
الگوی شروع پیش فرض همه چیز مورد نیاز یک ویجت را فراهم می کند و یک برنامه اولیه Hello World (“اجرای ساختگی”) را نشان می دهد تا بتوانید سریعاً از گزینه Run برای تست آن و بررسی تغییرات خود استفاده کنید.
باز کردن ویجت
برای باز کردن یکی از ویجت هایی که خود نوشته اید برای استفاده و اصلاح آن ، روی Open کلیک کنید.
لیستی از ابزارک های اخیر را که روی آن کار کرده اید نیز در این قسمت مشاهده خواهید کرد.

توجه کنید که می توانید ابزارک های اخیر را بارگذاری کنید یا جزئیات بیشتری را از طریق گزینه ذیل مشاهده کنید:


رابط کاربری ویرایشگر ویجت
هنگامی که روی ویجت کار می کنید ، ویرایشگر ویجت UI را که در زیر شرح داده شده ارائه می دهد.

جهت دریافت نرم افزار Bizagi فارسی؛ میتوانید با شماره شرکت تماس بگیرد؛ تیم کارشناسان BPM با تجارب ارزنده در طراحی، پیاده سازی ، پشتیبانی و مشاوره و آموزش ؛ آمادگی دارد در سراسر کشور خدمات حرفه ای را در اختیار متقاضیان قرار دهد.
روبان بالایی
گزینه های مدیریت را برای توسعه ویجت خود ارائه می دهد:

- NEW: به شما امکان می دهد همانطور که در بخش بالا توضیح داده شد ، ایجاد یک ابزارک جدید را آغاز کنید.
- Open: به شما امکان می دهد ویجت موجود را ، همانطور که در بخش بالا توضیح داده شده است ، باز کنید.
- دانلود: پیشرفت فعلی شما را ذخیره می کند و ویجت را به عنوان پرونده. bwg می سازد. در درایو محلی شما دانلود می شود (با توجه به تنظیمات مرورگر خود ممکن است هر بار مسیر دانلود از شما درخواست شود).
توصیه می شود که به طور دوره ای کار خود را ذخیره کنید و از گزینه Download برای ذخیره نسخه پشتیبان از ویجت در هارد دیسک محلی خود استفاده کنید.
- Run: رفتار ویجت را در زمان اجرا شبیه سازی می کند. Simulator ساخته شده در یک نمای شبیه ساز را در قسمت Work و panel preview راه اندازی می کند که در آن ویجت خود را همانطور که در فرم های Bizagi ارائه شده است مشاهده خواهید کرد. از طریق گزینه Run ، پیشرفت فعلی شما نیز ذخیره می شود.
- خنثی سازی / بازگرداندن:آخرین عملکرد را پس می گیرد / شامل آخرین اقدام واگرد است.
- Save: پرونده فعلی را که روی آن کار می کنید ، ذخیره می کند.
- Save All: تمام پیشرفت فعلی ویجت (تمام پرونده ها) را ذخیره می کند.
- Function: لیستی از توابع موجود را برای API برای ابزارک ها در قسمت پایین منطقه کار نشان می دهد. توابع با مستندات و نمونه های آنها ذکر شده است.
توجه داشته باشید که برای تغییر زبان ویرایشگر ابزارک ، در هر زمان ممکن است از گزینه Language selector واقع در سمت راست بالا استفاده کنید . گزینه های موجود انگلیسی و اسپانیایی است.

جعبه ابزار ویجت
علاوه بر گزینه های ذکر شده در بالا برای مدیریت ویجت ، توجه داشته باشید که برای یک ویجت ، ویرایشگر جعبه ابزار را در دو صفحه ارائه می دهد: ساختار ویجت ، و ویژگی های ویجت.در هر صفحه از جعبه ابزار ، گزینه ای برای روشن / خاموش کردن نمای پانل وجود دارد (به منظور بهینه سازی فضای محل کار این مورد صورت پذیرفته است).
-
ٌWidget Structure
در زمان ویجت نویسی در بیزاجی توجه داشته باشید:
این اولین پانلی است که در قسمت بالایی جعبه ابزار قرار دارد و کلیه پرونده های داخلی و ساختار پوشه یک ابزارک را نشان می دهد:

در ساختار ویجت ممکن است:
- بر روی هر پرونده ای دوبار کلیک کنید تا در قسمت کار باز شود و ویرایش شود.
توجه داشته باشید که مکانی که ویجت را اجرا می کنید در پرونده myWidget.js است.
- با راست کلیک کردن می توانید نام هر فایل را تغییر داده یا آن را حذف نمایید.
- هر پرونده را به داخل ساختار بکشید و رها کنید به گونه ای که آن را در ویجت و تعریف آن درج کنید.
- راست کلیک کنید یک پوشه برای ایجاد فایل های جدید (فایل جدید) زیر پوشه ها (پوشه جدید) ، و یا شامل فایل ها را به ویجت خود را تعریف و رها نمایید. (بارگذاری فایل).
تمامی این موارد در شکل نمایش داده می شود.

-
Property
این دومین صفحه است که در قسمت پایین جعبه ابزار واقع شده است و تمام خصوصیات فعلی یک ابزارک را نشان می دهد:
در زمان ویجت نویسی در بیزاجی توجه داشته باشید که خصوصیات یک ابزارک به کاربر استودیوی Bizagi اجازه می دهد ویجت را پیکربندی کند تا در واقع یک بلوک UI کاملاً قابل استفاده باشد.
به یاد داشته باشد که می توانید با داشتن مقادیر ورودی از مدل داده خود در فرآیند ها ، دارای خصوصیات استاتیک قابل تنظیم یا خصوصیات دینامیکی قابل تنظیم باشید.

برای ویژگی های ویجت ممکن است:
- با استفاده از کادر جستجو ، در این لیست یک ویژگی خاص را جستجو کنید.
- ازگزینه Add برای افزودن یک ویژگی جدید استفاده کنید.
شما باید نام منحصر به فرد ، نام نمایش و نوع آن را مشخص کنید:

با توجه به نوع خاصیت ، ممکن است لازم باشد اطلاعات اضافی را درج کنید.
- برای طراحی نحوه ارائه این ویژگی ها برای کاربر استودیوی Bizagi ازگزینه Layout استفاده کنید.
پیکربندی چیدمان این ویژگیها به شما امکان می دهد تا آنها را به زبانهها و گروههای منطقی تقسیم کنید ، و معمولاً آن دسته از خصوصیاتی که کاملاً اجباری هستند (برای پیکربندی لازم است) را در برگه اصلی ارائه دهید:

در زمان ویجت نویسی در بیزاجی توجه داشته باشید که در برگه اصلی قابل مشاهده ، ویرایش و لزوم است.
- از لیست مرتب سازی بر اساس لیست صعودی یا نزولی ، از لیست مرتب سازی بر اساس حروف الفبا استفاده کنید.
- برای تعریف مجدد آن یا حذف آن روی هر ویژگی کلیک کنید.
برای تعریف مجدد آن ، از نماد Open استفاده کنید .
برای حذف آن ، از نماد Delete استفاده کنید .

منطقه کار
منطقه کار با پرونده هایی که روی آن کار می کنید ، زبانه ها را ارائه می دهد.
این شامل جنبه های زیر است:
- هنگام کار با تصاویر ، محل کار پیش نمایش تصویر (یعنی با کلیک کردن روی تصویر) را ارائه می دهد:

| فایلهای تصویری پشتیبانی شده از این پسوندها هستند: .png ، .jpg ، .jpeg ، .gif. |
این پیش نمایش اطلاعات مفیدی مانند عرض و ارتفاع پیکسل ها برای آن تصویر را ارائه می دهد.
گزینه های بیشتر برای کمک به شما در کار با تصاویر عبارتند از:
- بزرگنمایی / بزرگنمایی / بزرگنمایی تا ۱۰۰٪: به شما امکان می دهد تصویر را با گزینه های بزرگنمایی پیش نمایش کنید.
- جمع کننده رنگ: مانند MS Paint کار می کند ، جایی که می توانید رنگ یک نقطه خاص از تصویر خود را دریافت کنید.
- قرار دادناین تصویر:تصویرخود را در بایت رمزگذاری کنید تا بتوانید از آن در کد js یا css استفاده کنید.
این یک گزینه واقعاً مفید و قدرتمند است که ویجت را به خودی خود می تواند تصاویر لازم را برای رفتار یا یک ظاهر طراحی شده استفاده کند.
- هنگام کار در پرونده های js (کد نویسی):
شماره های خط را برای پرونده ، کد آن مشاهده خواهید کرد و به ویژگی های IntelliSense تکیه خواهید کرد.
در قسمت کار ، ممکن است گزینه ی Functions را تغییر دهید تا لیستی از API برای ابزارک ها و کمکهای آن را مشاهده کنید.
- هنگام شبیه سازی ابزارک خود (گزینه run):
پیش نمایش رفتار ویجت خود را هنگام دسترسی به هر دستگاه مشاهده خواهید کرد.




دیدگاهی یافت نشد